The event was a 48 hour coffee and beer fuelled event which was organised by the Three Beards.
The brief for the hackathon was relatively simple and open to interpretation. “take publicly accessible data and turn it into something amazing”
The best projects from the hackathon would be displayed at the Whitechapel Gallery in London at an event later in the month.
So on Friday night i headed down to Mozilla HQ along with 3 colleagues from specialmoves. The first night was an opportunity to meet the other developers and creatives at the event and to form a hackathon team ready to start on Saturday. Anyone who had an idea for a project was invited to pitch their idea to the crowd.

After listening to all the pitches my favourite idea actually came from one of my colleagues Gavin Clark
Basically his idea was to get weather data from a public weather api, and recreate a real live weather experience.
Initially in our beer fuelled state we decided that we wanted to build some sort of booth that we could put the user in, and then shower them with water, and blast them with air etc. A few other people were also interested in Gavin’s idea and we had formed a team of 4 within a relatively short space of time.
Unfortunately our ambitions were possibly a little bit too extreme and somewhat scared the Whitechapel gallery representatives who were present (and also the organisers of the hackathon)
In the end we settled on a slightly more conceptual version of the idea.
The hackathon started on Saturday morning at 9am and teams were allowed until 4pm on Sunday to complete their projects.
We spent the first part of the day planning what we were going to build and then a couple of us headed off to get some materials, while the rest stayed to start writing some code.
Basically our plan was to build an internet connected plug socket that we could switch on and off by making http requests. This would allow us to turn on and off the devices that we were using to simulate the weather. A lamp for the sun, a fan for the wind, a pond pump for rain, and a strobe light for lightning.
I used a .Net gadgeteer mainboard with a relay module and ethernet module to build the plug socket.
Gadgeteer is great for events like this as it is a good platform for rapid prototyping. You can build awesome stuff in a very short space of time, and debugging is really simple with visual studio.

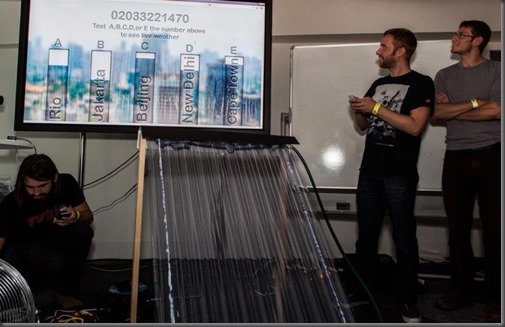
We chose 5 cities from around the world that had fairly interesting weather, and to make things a bit more interesting we allowed users to vote for the city they wanted to see by text message using the awesome Twilio api.
Weather data was obtained for the next 10 days using the weather underground api, and the idea was to recreate the next 10 days weather for the winning city over 100 seconds, 10 seconds per day.

We built a node js server side component to handle the twilio stuff and hosted it on a server kindly provided by event sponsors Wirehive.
We also had videos of the various different weather types and music which was composed by a composer that we met at the event. This was all handled using an Adobe Flash application which coordinated everything and made the required calls to our http enabled plug socket to switch things on and off.


Digital Sizzle 6 was one of the most amazing events i’ve ever been too. We had lots of fun building Real Weather and met some really cool people along the way. Really can't wait to attend my next hackathon.
Our project and lots of others from Digital Sizzle 6 will be in an exhibition at the Whitechapel Gallery on the 26th September 2012.
Check out a video i made of Real Weather below.
Is Gavin on a Mac???
ReplyDelete